
HTML5 vs Native Applications
Should you make the radical shift to building cross platform apps in HTML5 rather than using native code?

How to know if it's time? Today, there are two fundamentally different approaches to the development of apps for mobile devices — building "Native" apps and building HTML5 apps. What are the differences?
A Native application is one that has been coded and compiled for a specific platform (i.e. Apple's iOS, Android, etc.). All the apps that you can download from the iTunes App store or Google Play store for Android are "Native" applications. The native apps for iOS devices are built using a programming language called Objective C using development tools provided by Apple. Apps for Android are written in a completely different programming language called Java using standard Java tools.
An HTML5 app, in contrast, is developed only using HTML and JavaScript, using basically the same methods used to program websites, and is essentially a small web application that can have its own icon on the home screen of a device (iPhone, iPad, Android or most other Smart Phone devices). Pure HTML5 Apps cannot be downloaded from iTunes or Play; however, they can be distributed right from your website.
Native App download from the iTunes store:
Step 1: Find the app in the App Store Application, and click the price button to purchase it.

Step 2: App will download onto the device. A badge with the label "New" appears in the top right corner. Tap to open the app.

Step 3: Once the app is open, you are done.

HTML5 bookmark download process from a website:
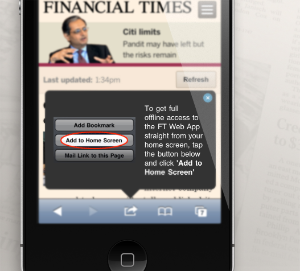
Step 1: Navigate to the website for the app you wish to view. When prompted, click the button to launch the app.

Step 2: Follow the directions from the website. In this case, click the Add to Home Page button.

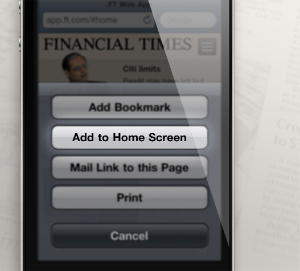
Step 3: Use the native menu to Add to Home Screen.

Step 4: You can edit the text that will appear under the app. Tap "Add" to finish.
Step 5: Once you are done, the icon will appear on the device the same as if it were a native app.

During TechCrunch's "Disrupt" conference, Facebook founder Mark Zuckerberg shared with a panel that his company had "wasted" two years by developing its mobile applications using HTML 5 and not Native. Other organizations have been abandoning Native for HTML5. The choice is one that most organizations will face, so which should you choose?
Building native-code applications for both iOS and Android has two primary drawbacks:
- Effort/Cost to support multiple platforms:
- It requires double the work to build your app for two entirely different platforms.
- Apps will not work on less popular platforms like BlackBerry and Windows mobile.
- Native apps also have to be maintained twice-over and updated along with the two frequently-changing operating systems.
- Android, though a single platform, is very fragmented in composition — this can make creating a uniform user experience a challenge across Android devices.
- There exists a wide range of Android screen sizes.
- Hardware manufacturers customize Android for their specific devices. For example, an LG Android 4.1 device is not necessarily equivalent to a Samsung Android 4.1 device.
- There are multiple versions of Android Operating Software currently available. New versions of Android cannot be installed on old devices.
- Apple Application Store terms and restrictions:
- iOS apps can only be deployed through the Apple App store which has numerous and changing restrictions and revenue sharing associated with it. Also, if you want to run advertising in your app, Apple requires that you use their advertising platform which, while robust, is still restrictive.
- Due to the Apple approval process for all apps, you must plan for a multi-week waiting period each time you launch or update an app.
- While these business limitations apply to iOS and not to Android, given that iOS represents over 33% share of the devices and a much larger share of app usage, you are almost certain to have to deal with Apple devices if you want to release mobile apps.
In contrast, HTML5 Apps:
- Allow you to create a single "App" that can work across all 4 of the top smartphone platforms.
- You can use many of the same skills your team needs to have to build browser-based sites.
- Can be deployed right from your web site with no dependency on Apple.
- You can update the app at any time with no waiting period.
- You have no business restrictions as you have with Native iOS apps.
- You pay royalties to neither Apple nor Google
- Effectively address Android's fragmentation problem
- While you still need to test on different screen resolutions, you will encounter far fewer devices-specific problems.
So at first glance, it may seem that HTML5 apps overcome the most significant downsides of native apps and should be used in their place. However, HTML5 apps also have some important limitations compared to "native" apps. We recommend that you carefully review the limitations below in the context of your own application because their impact maybe huge or insignificant depending on what type of app you are trying to create and how you are trying to market and monetize it.
Some downsides of HTML5 Apps compared to Native Apps:
- Limited access to Hardware Features:
- Hardware APIs are not yet available for many phone features from HTML5.
- May be critical if recent hardware functionality such as the cameras or GPS is necessary for your application's performance.
- HTML5 applications cannot be integrated into the overall device ecosystem to the extent that a Native app can.
- They cannot listen for incoming stimuli (i.e., calls, SMS, content refresh, etc.) and respond.
- They cannot use Apple's app notification system (however they can send emails or SMS messages).
- Hardware APIs are not yet available for many phone features from HTML5.
- HTML 5 applications cannot use the App Store ecosystems:
- You lose the ability to simply upload your app to Apple or Google's stores (or others such as Amazon) and have them start collecting revenue for you.
- You also have no integrated in-app payment feature, so if you want to charge for features or content, you most likely need to take a credit card number and process the transaction as you would on a web site. This is huge as the pre-cached purchase credentials in store ecosystems make impulse purchases much more likely.
- Loss of reach to iOS users as a result of absence from application stores (Google Play and iTunes App store).
- Security Concerns:
- July 2012 Black Hat security conference exposed two HTML5 vulnerabilities that require special attention to mitigate
If you are seeking many of the benefits of HTML5 but cant accept some of the downsides, a hybrid "Shell App" approach may work for you. In this scenario, you build your App in HTML5 but then create a very simple iOS and Android app that simply "contains" your HTML5 app.
This approach allows:
- Your app to gain reach by being in app stores since it is a native app, albeit one that contains primarily HTML5 code.
- Instantaneous updates to be pushed to your users if the HTML5 is loaded dynamically (though if you need to change the shell you will still need to wait for Apple's approval process)
- Better hardware access — in some cases you can create ways to allow your application access to previously inaccessible hardware
- Better leverage of your development effort since, although the shell must be coded separately for each platform, the "guts" in HTML5 can be used for both platforms.
- The ability to release your app as HTML5 and native if you wish to release your "unwrapped" version separately as well.
However, you will still be constrained by the business limitations of the Apple app store.
Conclusion
Choosing between Native and HTML5 for application development is a complex decision. The "right" decision needs to be made in the context of a given applications needed functionality as well as its business model and marketing strategy. These considerations are also a moving target as the circumstances change monthly as HTML5 develops and the business rules of the app ecosystem continue to evolve as well.
Moving Interactive's mission is to partner with our clients to identify and implement new digital products across the web, mobile, and social channels and support the invention of the optimal architecture and development/release process for each product. Don't hesitate to reach out to us if we can be of help in achieving your success.
Sources & Further Reading:
Google I/O 2011: HTML5 versis Android: Apps or Web for Mobile Development? - YouTube
Zuckerberg says Facebook wasted two years betting on HTML5 - TechSpot
Android's share of U.S. smartphone market declined in Q2 as iPhone share ballooned 43% - BGR
Android Overtakes Apple with 44% Worldwide Share of Mobile App Downloads - ABI Research
HTML5 Top 10 Security Threats, Stealth Attacks and Silent Exploits - Security Week
In the Apps vs. HTML5 War, Goko Tries to Make Cross-Platform Gaming Work - All Things D
Forrester: Bump the HTML5 effort; this isn't 2011 anymore - ZD Net
HTML5 is overhyped, no threat to native iOS and Android apps - BGR