
Leveraging Facebook's Open Graph
Open Graph is a tool introduced by Facebook in 2011 that allows site owners and content creators to specify what people see when their site or content gets shared on social media sites like Facebook, LinkedIn and Google+.
Open Graph protocol is powerful because, when leveraged correctly, it can help to drive traffic to your web properties. Consider this: If a social media user shares your content, whether or not the user's friends click on the post is a function of what their friends see when your content or webpage is shared.
If what social media users see when your content is shared drives traffic to your website, great. However, if what users see confuses or does not entice them, they will not click.
Have you ever been scrolling through the newsfeed on Facebook and come across a friend’s post where the picture or description attached to the post didn't match the actual content or was just a link with no descriptive content attached at all?
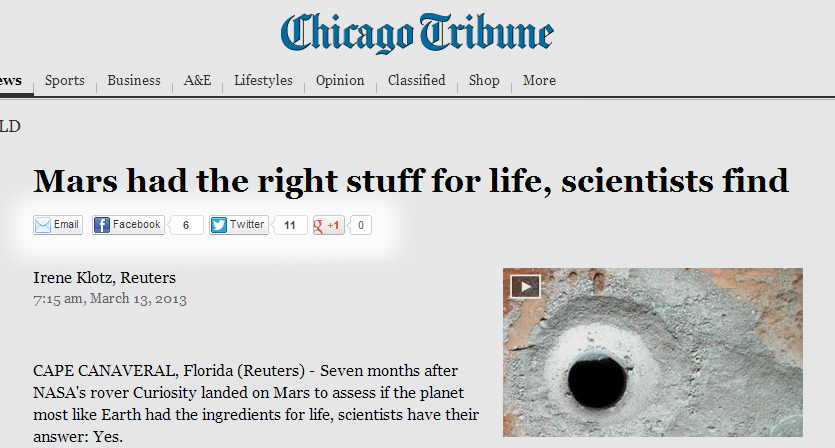
For example, while reading current events on a news aggregation website, I stumbled across an article that I wanted to share with some of my friends who appreciate all things nerdy. When trying to share this article with my friends on Facebook, I discovered that what Facebook displayed in the link preview had nothing to do with what I actually wanted to share.

Here is a screen grab of what I saw and wanted to share.

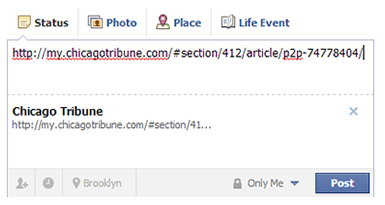
This is what Facebook pulled from the page into my post.
For all intents and purposes, Facebook pulled nothing into my post.
A link that only pulls the above information in is a missed opportunity. Firstly, I as a Facebook user would be discouraged from sharing the content because it doesn't clearly communicate what I saw and, in turn, wanted to share. Secondly, if I were to post the link, friends of mine that see it may not click on it because it is not clear to where the link is leading and there is nothing enticing about what Facebook, through poorly leveraged Open Graph, has pulled in.
Open Graph, when properly leveraged, ensures that social media sites display rich objects that encourage users to share, interact with and click on your content. In this case, the website could have leveraged Open Graph to ensure that a thumbnail (possibly a logo) and an appropriate caption (possibly the title of the post) were pulled into Facebook.
Open Graph can also be leveraged to give social media users a clearer picture of the value or experience that your website offers. In the past, users could only "like" various pages on Facebook, however "likes" only convey affinity in the broadest sense. Open Graph gives social media users the ability to display not only affinity for your website or your content, but it enables them to broadcast exactly how they are interacting with your website and content to their broader social networks. Here's an example of how FROM helped Reader's Digest to leverage Open Graph in this way:
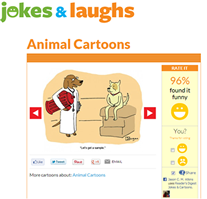
Lots of people love the Reader's Digest (RD) jokes & laughs website. It is a website that features single frame comic strips from RD cartoonists.

Reader's Digest Jokes and Laughs

Activity pulled into Facebook through Open Graph after user rates comics on Reader's Digest Jokes and Laughs website
RD wanted to encourage people visiting their website to share not just their favorite comic strips with their friends on Facebook, but they also wanted these visitors to share with their friends how they were interacting with the site. FROM helped RD develop a rating system for its website and a Facebook app that were both integrated with Open Graph. When Facebook users rated a comic on the website, their rating would show up in their "recent activity" on Facebook (see picture above). The Open Graph integration allowed Facebook users to go one step beyond telling their friends that they "like" RD to telling their friends that they have rated various comic strips on the RD website. The social approach to rating drove social interaction around RD content and it also drove traffic and impressions to the RD joke website.
FROM also helped RD to leverage Open Graph for more general sharing of their joke website content. This integration promoted sharing by pulling in a relevant thumbnail and caption when Facebook users pasted RD links in their status update boxes.
Other examples of people who have leveraged Open Graph well are: Soundcloud, a music-streaming service that has a Facebook App that tells your friends what you're listening to with Soundcloud, and Trip Advisor, a travel website that has a Facebook App that tells your friends how you feel about places you've been and places you want to go.
When building an application or formatting your web page or content, it is important to consider the Facebook timeline impression that your content will generate when shared. Quality impressions will drive interaction, sharing and traffic to your website.
The mission at FROM is to partner with our clients to identify and implement new digital products across the web, mobile and social channels and to support the invention of the optimal architecture and development/release process for each product. Don't hesitate to reach out to us if we can be of help in achieving your success.